User experience w ecommerce – Audyt UX sklepów online Zara i Nike
UX, czyli user experience, gra dziś bardzo ważną rolę w projektowaniu i tworzeniu rozwiązań ecommerce. Celem sklepów online jest osiągnięcie jak najwyższych wskaźników ruchu i konwersji, które przełożą się na jak największe zyski. Oznacza to, że trzeba zadbać, by użytkownik strony mógł po niej nawigować w sposób intuicyjny i jak najbardziej komfortowy. Dzięki temu proces zakupowy będzie dla niego sprawny i przyjemny.
W osiągnięciu tych efektów może pomóc dobrze przygotowana warstwa UX i UI sklepu, która również będzie miała wpływ na poprawę konwersji oraz pozytywnie wzmocni doświadczenie użytkownika. By mieć pewność, że implementowane na stronie sklepu rozwiązania są dobrze zaprojektowane i wygodne dla użytkowników warto co jakiś czas przeprowadzać audyt UX.
Poniżej prezentujemy zalety płynące z takiej analizy oraz przedstawiamy jej wyniki dla dwóch przykładowych sklepów internetowych.
Zasady UX w ecommerce a zachowania użytkowników
Badania jasno pokazują, że klienci rezygnują z zakupów i opuszczają strony, które robią na nich negatywne wrażenie – na których się „gubią” lub muszą zbyt długo zastanawiać się nad tym, gdzie powinni kliknąć, żeby wyszukać czy kupić dany produkt. Czasem informacje przedstawione na stronie głównej czy w drzewie kategorii są mylące dla użytkowników. Sprawia to, że mogą wyciągać nieodpowiednie wnioski i opuszczać stronę z przekonaniem, że nie znajdą tam nic dla siebie. Badań na ten temat jest całkiem sporo, co sprawia, że można bazować na już sprawdzonej wiedzy. Ułatwia to przeprowadzenie audytu UX własnej strony oraz wpływa na proces projektowania nowego designu, który będzie odpowiadał na wszelkie potrzeby użytkownika.
Wzorowa strona główna powinna zawierać kluczowe informacje takie jak oferta danego sklepu, wizualne reprezentacje głównych kategorii czy fotografie pokazujące dostępne produkty w szerszym kontekście. Wszelkie miejsca z inspiracjami, kategorie tematyczne oraz narzędzia pomocnicze do znajdowania prezentów, czy dobierania rozmiarów umieszczone na stronie głównej również bardzo dobrze sprawdzają się w przeprowadzaniu klienta przez kolejne kroki na stronie i cały proces zakupowy.
Elementy takie jak karuzele z bannerami również trzeba tworzyć z myślą o użytkowniku – nie mogą przewijać się zbyt szybko i powinny zatrzymywać się w momencie, gdy użytkownik najedzie myszką na wybrany slajd. Z kolei pokazywanie pop-upów czy nachalnych bannerów reklamowych raczej nie działa na korzyść danej strony, dlatego zawsze należy uważać z elementami tego typu.
Sukces sprzedażowy zależy też w dużej mierze od taksonomii i budowy drzewa kategorii na stronie. Nawigacja powinna być bardzo intuicyjna i niepozostawiająca wątpliwości co do tego, gdzie użytkownik może znaleźć produkty, których szuka. Nie zawsze będzie to łatwe zadanie – zwłaszcza w przypadku sklepów oferujących szeroką gamę zróżnicowanych produktów. Jednak poświęcenie większej ilości czasu na stworzenie dobrego planu przed jego wdrożeniem może okazać się niezwykle opłacalne, zwłaszcza że od tego zależy czy klient nie zniechęci się podczas przeglądania katalogu produktów.
By przybliżyć najważniejsze kwestie, na które warto zwracać uwagę podczas audytu UX, przygotowaliśmy analizy stron głównych i kategorii dwóch popularnych marek: Zary i Nike. Całość została opracowana z pomocą narzędzi do badania user experience stworzonych przez Baymard Institute.
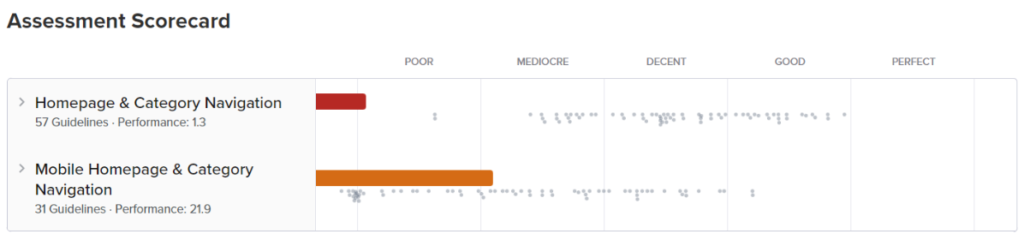
Audyt UX – ZARA
Strona główna i layout sklepu Zara
✓ Obecna strona główna Zary zbudowana jest w całości na karuzelach – zarówno wertykalnych, jak i horyzontalnych. Te drugie stanowią wizualną reprezentację prawie wszystkich, bo aż 85%, najważniejszych kategorii z menu głównego. Jest to bardzo dobry wynik, ponieważ wielu użytkowników odwiedzających sklep online po raz pierwszy ocenia ofertę, bazując właśnie na stronie głównej. Dlatego jej różnorodność najlepiej przedstawić wizualnie, od razu pokazując główne kategorie ze sklepowego menu.
❌ Jeśli jednak spojrzeć na samą implementację sliderów pionowych, to Zara wypada nieco gorzej. Slajdy, które nie są filmami, przewijają się automatycznie co 4 sekundy i w wersji desktop nie zatrzymują się po najechaniu na nie myszką. Ponadto nawigacja od slidera znika i pojawia się jedynie przy użyciu scrolla w myszce. Dopiero kliknięcie w kontrolkę slidera (jeśli już zdążymy to zrobić, zanim zniknie z widoku) zatrzymuje pokaz slajdów. Kontrolki karuzeli znikają również w wersji mobilnej strony. Niemniej, nawet kiedy są one widoczne i tak bardzo trudno jest w nie trafić, przez co kliknięcie często skutkuje przeniesieniem użytkownika na stronę, do której podlinkowany jest aktualny slajd. Według badań UX karuzele nie powinny dominować strony głównej sklepu, a najistotniejszą rolę powinien odgrywać kontent statyczny. Użyte na stronie karuzele powinny mieć natomiast łatwo dostępne kontrolki i zatrzymywać się po najechaniu myszką na slajd.
✓ Na plus można ocenić brak bannerów i wyskakujących pop-upów reklamowych, które odbierane są negatywnie przez większość użytkowników.
✓ Produkty przedstawione na homepage są osadzone w konkretnych kontekstach, dzięki czemu użytkownikowi łatwiej jest sobie wyobrazić oferowane przez Zarę ubrania i przedmioty w użyciu.
✓ Plusem jest też to, że logo umieszczone w nagłówku prowadzi użytkownika do strony głównej – jest to bardzo dobra praktyka.
✓ Kolejnym pozytywem jest to, że Zara nie wymaga od użytkownika zalogowania się, by móc przeglądać katalog produktów. Dodatkowo zarówno w stopce, jak i nagłówku znajdują się linki do niezbędnych informacji, które są wyróżnione wizualnie i pogrupowane semantycznie. Strona nie ma wyskakujących nagle okienek z czatem lub prośbą o feedback oraz trudno na niej znaleźć jednoznaczne błędy UI.
❌ Strona Zary używa geolokalizacji jako sposobu określania miejsca pobytu użytkownika i nie daje możliwości jej samodzielnej zmiany. Według badań nie jest to dobra praktyka, ponieważ klient powinien mieć możliwość dokonywania zmian wedle potrzeby. Ważne jest też umieszczenie przełącznika w nagłówku strony, tak by był łatwo dostępny dla użytkownika.
❌ Tekst dodawany na zdjęciach często jest nieczytelny (na przykład niebieskie menu na niebieskim zdjęciu), co utrudnia odbiór komunikatu.
❌ Analiza wydajności ładowania strony uzyskała średni wynik:
Largest Contentful Paint (LCP) = 3.8 sekundy
W ogólnym rozrachunku strona główna i layout Zary w analizie UX wypadają nie najgorzej, jednak z pewnością można znaleźć na nich kilka rzeczy do poprawy. Strona jest jednak na tyle przejrzysta, że użytkownik patrząc na jej zawartość, jest w stanie dość szybko ocenić, czy znajdzie coś dla siebie.
Kategoryzacja stron i produktów
Jeśli chodzi o budowę drzewa kategorii w sklepie online marki Zara, to tutaj ocena ogólna nie wypada najlepiej.
❌ Po pierwsze produkty o określonych typach powinny mieć przypisane atrybuty, po których można filtrować, zamiast tworzyć z nich osobne podkategorie. Na stronie Zary jest dokładnie odwrotnie. Nie jest to dobra praktyka – sztucznie zawęża to pole wyszukiwania, przez co użytkownik traci możliwość przyjrzenia się podobnym produktom, które mogłyby go zainteresować. Z tego też wynika kolejna nietrafna implementacja na stronie marki. Mianowicie, główne kategorie mają zbyt dużo podkategorii (w tym przypadku powyżej 14). Lepszym pomysłem jest podzielenie naczelnych kategorii na mniejsze części, z którymi łatwiej się zapoznać. Taki koncept z kolei prowadzi do innej, również niekorzystnej implementacji – w menu Zary brakuje wizualnego podziału na subkategorie. Patrząc na ofertę sklepu, można by wprowadzić trzeci poziom kategorii, zamiast tylko dwóch obecnie istniejących. Co istotne ten poziom istnieje, ale nie jest widoczny w głównym menu sklepu. Dopiero po przejściu na daną podkategorię można dowiedzieć się, że w ofercie Zary dostępne są np. jeansy o wysokim stanie, średnim stanie, rurki czy jeansy proste.
❌ Następną dobrą praktyką UX jest graficzne przedstawienie elementów menu, po których można spodziewać się kolejnego poziomu podkategorii. Strona Zary w kategorii ‘Dzieci’ ma 3-stopniowy podział kategorii. Jednak żaden wizualny indykator nie wskazuje na to, że klikając w poszczególne podkategorie, rozwinie się kolejny poziom opcji. To rozwiązanie nie jest też spójne z innymi kategoriami na stronie.
❌ Główne kategorie w menu powinny być klikalnymi linkami. Kliknięcie w takie miejsce powinno przenosić użytkownika do strony z wizualnie przedstawionymi podkategoriami. Innym pomysłem jest wyświetlenie listy produktowej ze wszystkimi artykułami zamieszczonymi w tej kategorii. Ta druga opcja jest zasadna w momencie, gdy główne kategorie w naszym menu nie mają subkategorii ‘wszystkie produkty’. Na stronie Zary kategorie w menu otwierają listę ze wszystkimi produktami oraz z następnym menu pokazującym kolejne podkategorie. Jednak istnienie takiej opcji nie jest dla użytkownika oczywiste, ponieważ brakuje o tym informacji w menu głównym.
❌ Zara używa w swoim menu żargonu branżowego, który nie musi być zrozumiały dla każdego użytkownika. Przykładem są kategorie ‘Zara origins’ czy ‘Zara SRPLS’, które niewiele mówią osobom nieznającym oferty sklepu.
❌ W drzewie kategorii Zary można znaleźć wiele opcji, które bazują na podtypach produktów. Mamy tutaj na przykład podział kategorii na Kurtki, Kurtki puchowe i ocieplane, Kurtki koszulowe. Zalecane jest jednak, żeby podtypy produktów o konkretnych atrybutach zaimplementować jako filtry zamiast jako osobne podkategorie. Wtedy link do takiej kategorii można pokazywać w menu, a następnie wyświetlać stronę ze wszystkimi produktami danej kategorii oraz dostępnymi filtrami atrybutów. Dzięki temu użytkownicy mogą zobaczyć szerszy zakres towarów i użyć interesujących ich filtrów, aby zawęzić obszar poszukiwań. W przeciwnym wypadku mogą przeoczyć coś, czego szukają, sprawiając tym samym, że tracimy okazję do zainteresowania ich bardziej odpowiednimi i dopasowanymi produktami. Taka sama zasada powinna się tyczyć atrybutów ‘Nowości’ czy ‘Promocje’.
❌ Dobrą praktyką jest też tworzenie tak zwanych stron pośrednich, na których kategoria nadrzędna wyświetla tylko graficzne reprezentacje podkategorii w niej zawartych. Na stronie Zary tego brakuje.

Audyt UX sklepu Zara – podsumowanie
Zara nie jest przykładem dobrze zaprojektowanej strony internetowej. Poruszając się po niej, można poczuć się naprawdę zagubionym. Strona jest bardzo nowoczesna i designerska, jednak ma braki w tak istotnych kwestiach jak użyteczność. Drzewo kategorii jest zbudowane niepoprawnie i niespójnie, brakuje w nim wielu informacji, które można odkryć dopiero na stronach poszczególnych kategorii. Na stronie łatwo jest się pogubić i ciężko znaleźć to, czego się szuka. Ponadto marka nie wykorzystuje rozwiązań ‘prowadzących klienta za rękę’, poradników czy artykułów tematycznych, a strona kategorii jest mało intuicyjna.
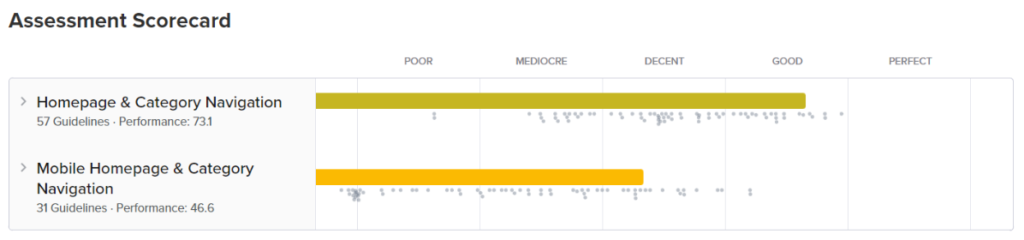
Audyt UX – NIKE
Czytelność strony głównej NIKE
✓ Strona Nike zbudowana jest w większej mierze z treści statycznych. To bardzo dobra praktyka, ponieważ użytkownikowi łatwiej jest przeglądać kontent umieszczone na stronie. Są na niej obecne również karuzele produktowe, jednak nie dominują one zawartości strony. Slajdy nie przewijają się automatycznie, co znacznie ułatwia ich przeglądanie. W wersji desktop kontrolki karuzel są łatwo widoczne.
❌ Niestety efekt ten nie jest powtórzony w wersji mobilnej. Co prawda po karuzeli można nawigować poprzez przesunięcie palcem w lewo lub prawo, niemniej kontrolki od nawigacji nadal powinny być dobrze widoczne i dostępne dla użytkownika.
✓ Aż 80% głównych kategorii ma swoją wizualną reprezentację na stronie startowej. Dzięki czemu użytkownikowi łatwiej określić, czy znajdzie na stronie coś dla siebie.
❌ Linki sugerujące przeniesienie użytkownika do konkretnych kategorii są linkami prowadzącymi do grup produktów o predefiniowanym, zawężonym filtrze promocyjnym. Dla przeciętnego użytkownika może okazać się to mylące, a co więcej w niektórych przypadkach uniemożliwi to znalezienie szukanego przedmiotu.
✓ Brak nachalnych bannerów i pop-upów reklamowych sprawia, że odbiór strony jest o wiele przyjemniejszy.
✓ Strona główna Nike jest bardzo bogata w zdjęcia, jednak ich produkty w większości są prezentowane jako wyjęte z kontekstu i pokazywane na jednolitym, wyrazistym tle. Z badań wynika jednak, że lepiej pokazywać produkty w sposób sytuacyjny czy okolicznościowy. Takie rozwiązanie utwierdza klientów w przekonaniu, że oferowana rzecz jest funkcjonalna i odpowiednia dla ich lifestyle’u.
✓ Można przeglądać tę stronę bez konieczności zakładania konta i wcześniejszego logowania.
❌ Nike używa geolokalizacji jako sposobu określania miejsca pobytu, jednak dla użytkownika ten fakt nie jest oczywisty. Żeby ją zmienić, należy przewinąć stronę na sam dół i odnaleźć pinezkę lokalizacji w stopce. Łatwo jest ją jednak przeoczyć. W przypadkach, gdy użytkownik wchodzi na stronę np. z Niemiec, używając polskiej wersji językowej przeglądarki – strona wyświetla pop-up pytający o to, w którym języku ją wyświetlić. Jak pokazują badania – wyświetlanie okienek z taką treścią może nie spełniać swojej funkcji, ponieważ bardzo łatwo jest je pomylić z pop-upem reklamowym lub zapisem do newslettera. Badania UX pokazują, że gdy automatyczna geolokalizacja jest niemożliwa, najlepiej jest wyświetlić pełną stronę wymuszającą wybranie odpowiedniej lokalizacji. Oprócz tego funkcja zmiany lokalizacji powinna być umieszczona w prawym, górnym rogu nagłówka strony.
✓ Nagłówek sam w sobie jest intuicyjny i czytelny, a menu główne w całości jest zaprezentowane na środku. Co więcej, wyszukiwarka wraz z podpowiedziami jest przejrzysta i działa szybko, a logo prowadzi użytkownika do strony głównej – co stanowi bardzo dobrą praktykę.
❌ Przejście na stronę danej kategorii nie jest wizualnie zaznaczone w menu, przez co użytkownik może stracić pewność, na której stronie aktualnie się znajduje. Oprócz tego wyświetlany link jest aktywny, co nie jest dobrą praktyką z punktu widzenia UX. Link do strony, na której użytkownik aktualnie się znajduje, nie powinien być klikalny.
✓ Zarówno w stopce, jak i nagłówku znajdują się niezbędne linki, które są wyróżnione wizualnie i pogrupowane semantycznie. Na stronie nie ma też wyskakujących nagle okienek z czatem czy z prośbą o feedback.
❌ W sklepie online Nike można zauważyć kilka mniejszych błędów UI (w niektórych miejscach stylowanie nie wygląda dobrze), a analiza wydajności ładowania strony uzyskała bardzo zły wynik:
Largest Contentful Paint (LCP) = 5 sekund
Budowa drzewa kategorii
✓ Kategorie i podkategorie są wizualnie rozdzielone tak, aby relacja pomiędzy nimi była oczywista. Są podzielone na mniejsze, bardziej czytelne grupy, w których obrębie umieszczone są podgrupy, np. Mężczyźni -> Buty. Sklep nie ma też zbyt szczegółowego podziału, dlatego nie znajdziemy podkategorii, które zawierają w sobie mniej niż 10 produktów. Strona Nike nie ma też zbędnych ani nachodzących na siebie kategorii.
✓ W każdej kategorii nadrzędnej można znaleźć na pierwszym miejscu link do widoku wszystkich produktów z danej kategorii.
✓ Podtypy produktów są zaimplementowane jako filtry. Dzięki czemu użytkownik może zobaczyć szerszy zakres produktów, a następnie użyć interesujących go filtrów, by zawęzić obszar poszukiwań.
✓ Strona posiada także podkategorię ‘Promocje’. Link ten przenosi użytkownika do widoku ze wszystkimi produktami danej kategorii z już odpowiednio zaznaczonym filtrem.
❌ Powyższa zasada nie odnosi się jednak do filtra ‘Nowości’ – ta kategoria jest odrębna od wszystkich innych i zawiera produkty z każdej grupy.
✓ Inne – nieproduktowe linki, znajdujące się w nawigacji różnią się wizualnie i są wyraźnie odseparowane od części produktowej.
❌ W menu sklepu znaleźć można kilka nazw specyficznych dla marki. Takie kategorie jak ‘Nike by you’ czy ‘Jordan’, dla niektórych użytkowników mogą być zagadkowe.
❌ Nike nie zachowuje spójności w nazwach kategorii w menu, na stronach z listą produktów oraz w kilku innych miejscach. Zdarzają się więc sytuacje, gdzie np. podkategoria „Piłka nożna” umieszczona w kategorii „Buty”, na stronie z listingiem produktów zmienia się w „Męskie buty piłkarskie i korki”.

Audyt UX strony NIKE – podsumowanie
Nike w ogólnym rozrachunku wypada całkiem nieźle i może być przykładem dobrze zaprojektowanego sklepu internetowego. Poruszanie się po nim jest intuicyjne, a strona jest przejrzysta i konkretna. Drzewo kategorii jest zbudowane poprawnie i spójnie, z wyjątkiem kilku mniejszych kwestii, które zdecydowanie można by poprawić. Niemniej ich waga nie jest aż tak duża, by zaniżyć ogólny wynik analizy.
Przedstawione powyżej przykłady pokazują jak ważne, dla sklepu online, jest przestrzeganie wytycznych i stosowanie dobrych praktyk UX. Jeśli więc interesuje Cię implementacja zorientowanych na UX narzędzi i rozwiązań ecommerce, które wesprą decyzje klientów oraz pomogą wyróżnić się na tle konkurencji, sprawdź naszą ofertę.
O autorze
Skontaktuj się z nami
Sprawdź, jak możemy wesprzeć Twój projekt ecommerce
Nasz blog




