Is it still worth learning React Native in 2021?
It’s been approximately six years since React Native was open-sourced. What’s the shape of it now?
I spoke with Tomasz Małysz, our Senior Frontend Software Engineer about React Native’s beginnings and how it has developed since then, what advantages it still holds and if it’s still an attractive framework career-wise.
If you know JavaScript, have experience in web development and want to create state-of-the-art mobile apps without limiting yourself to a single native environment, then… keep on reading to find out if React Native is the path still worth following.
Let’s start from the beginning.
What is React Native? How has it all started?
React Native is a framework created by Facebook, which allows developing native mobile apps for Android and iOS simultaneously.
It provides a number of components for creating a user interface, which translate into native controls corresponding to a given platform. For example, when we want to display a line of text, we will use the `Text` component in React Native. Then, the framework will ensure that the Android application uses the native` TextView` control, while the iOS one uses`UITextView` control.
Now, let’s take a short trip back in time. The beginning of the React Native framework dates back to 2012 – 2015 when Facebook creators wanted to release its mobile app version. At first, they tried to do it using web software development technologies. However, they turned out to be insufficient, considering the growing popularity of mobile applications and the importance of user experience. Providing a good UX for Facebook in the mobile version became one of their main goals.
The turning point was the discovery of a way to create native iOS controls using JavaScript. A Hackathon was then organized. It allowed for the development of this idea and the development of the React Native prototype.
Then, in 2015, Facebook released the first version of React Native and revealed that Ads Manager was the first application written entirely in React Native. More apps soon followed.
Examples of apps using React Native
Instagram is another giant that is known to be using React Native in a certain scope (for example the notifications view is written in React Native).
Skype has also been using this framework, at least until 2020, when Microsoft decided to replace React Native app with Electron (for Windows 10 users).
Some more examples of apps that were or are currently using React Native are Airbnb, Wix, Walmart, Uber Eats, Tesla, Discord, Gyroscope just to name a few popular and well-known tools.
Why do the top companies in the world turn to React Native?
It saves double work
In the case of native technologies, companies need two teams of developers specialising in each technology: one for iOS apps, and the other one for Android. In React Native, thanks to a single code base, you can build one app for two different platforms simultaneously, with one shot, using one language. The logic layer is written in JavaScript and the views are defined using React Native. React determines which control will be used for each platform: iOS or Android.
Ultimately, we still have to deal with two different platforms. It may turn out that some specific requirements will have to be addressed separately, taking into account the differences.
Additionally, not every functionality of a mobile device is available on the framework level. It may be necessary to write a native module, which the React Native application will then use. It means that the teams specialising in native technology may also be needed on an ad hoc basis.
It shortens the development time
Development and deployment of React Native apps are quite short. Thanks to a fast refresh feature, with each save, a local version is refreshed in just a few seconds. If you change a control in the code, once you save the change it will be instantly visible in the simulator. In the case of native apps, a full app recompilation must be processed to see your change, and thus the deployment takes longer.
In the case of native apps, a full app recompilation must be processed to see a change that was made. Thus, the deployment takes longer. Although, there may be helpful tools such as “Preview” for SwiftUI in xCode, which give a similar option to fast refresh.
Platform-oriented teams turn into product-oriented teams
When using React Native, companies can put the focus on the product itself and have one team of developers working on it, instead of two separate ones for each platform.
Time for the technical stuff. Let’s take a look under the hood of the React Native framework and see how it actually works.
How does React Native work? What updates have been introduced recently?
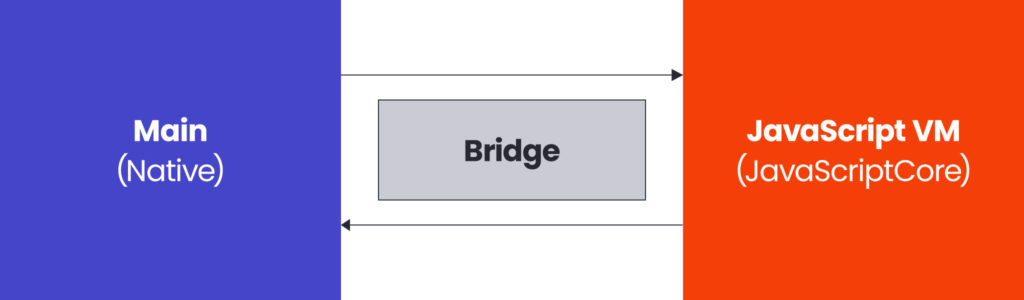
Generally speaking, the way React Native works is based on 3 parts: the main (native) thread, the JavaScript thread and the tool used for communication between them, the so-called Bridge.

The JavaScript part is responsible for the business logic, functionality and defining what the user interface should look like. However, it is the native part and the main thread that are responsible for displaying the appropriate controls and direct handling of any actions performed by the user.
When a user performs an action, such as pressing a button, it is registered by the main, native thread. Then, the information about this action goes through the bridge to the JavaScript virtual machine, where the code you wrote that is assigned to this action, is called. A new state of the application is computed and passed back through the bridge to the main thread.
You can also imagine the process as a conversation: the native module runs the application and asks JS “what do you want to do?”. Then JS comes back with a specific message “I want to have such and such view displayed”.
The important thing is that there are two call threads, not one, so they never interfere or get in each other’s ways. However, since it’s an asynchronous process, sometimes when there’s a lot of operations going on, the bridge becomes quite busy. This may sometimes result in a lower performance or imperfect UX, causing problems with formatting, for example when a user enters their credit card number.
Facebook engineers continuously work on improving the efficiency of React Native, which then translates to a better User Experience of the apps built using this framework. The plan is to change the way of communication between the JS thread and the native one so that it is synchronous and more efficient.
In the meantime, with the release of version 0.64 of React Native, it is now possible to use another JavaScript engine – Hermes. As a result, applications run faster and take up less memory. Such improvements are proof that React Native still evolves and is kept in pretty good shape by its creators, despite already being six years old.
So if you were asking yourself the question, whether it’s still worth learning React Native in 2021, this is one of the reasons why it’s still a good career path to choose. However, there are still more advantages.
Why it’s still worth learning React Native in 2021
If you already have web development experience, then learning React Native will give you even bigger opportunities with very minimal effort. You already have a bunch of skills that are useful when learning React Native: the knowledge of React and its related tools, declarative UI or a component approach to building apps. That’s a really solid knowledge base for a start.
Being a React Native Developer opens the door to interesting, cutting-edge projects that often use innovative technologies, such as Augmented Reality. An example of such a project may be an app that allows users to see how the furniture they consider buying will look like in their apartment, or to check how a house they had designed will fit in the building plot they want to buy. Sounds pretty cool to me.
Since more and more companies choose to build mobile apps in React Native due to faster development and deployment time, the job opportunities for React Native Developers are plentiful and it’s definitely a path worth taking.
How does Flutter compare in this regard?
Flutter, just like React Native, is an open-source framework that allows creating native mobile apps for both Android and iOS simultaneously, using one codebase. It was released in 2017 by Google. Since then it has gained a lot of popularity and is considered React Native’s main competitor due to its high performance.
While React Native and Flutter share some common ground, they also differ in some key aspects. One of them is especially important from a learner’s perspective: the language. Flutter uses Dart, a programming language developed by Google. The knowledge of Dart is much less common among developers than JavaScript used in React Native. That’s why React Native is considered by many an easier framework to learn because if you know JavaScript, you have the basics already covered.
What to learn to become a React Native developer?
As already mentioned React Native is based on web development technologies, so if you come from a front-end environment, have solid web development knowledge and your toolset includes HTML, CSS, JS, you already have a good foundation to become a React Native Developer. If not, then getting familiar with web development first will make learning React Native much easier.
If you already have this knowledge and skills base, you can get on with making yourself familiar with React Native documentation and the deployment process. You’ll also need to familiarise yourself with some crucial aspects of the day-to-day work as a mobile developer, which differ from the “web” world: navigation, managing the approvals for the particular parts of the system, as well as using libraries working with mobile’s functionalities, such as a camera.
Then, it’s all about practising on real-life projects and simply getting better and better at it.
Should I learn React before learning React Native?
Creating native mobile apps in React Native is very similar to developing web apps in React in some respect. If you don’t have much technical knowledge and experience with web development yet, it’s worth you get familiar with React first.
Does knowing native technologies help in learning React Native?
Definitely. The experience in creating applications using native technologies can for example help in application distribution or working with mobile devices in general. However, creating both the user interface and business code in JavaScript may require a slight change of mindset.
What are the best resources to get started with React Native?
There’s a lot of online resources to learn React Native from. Start from reading the official documentation, to get a good grasp of the basics and be able to take your first steps in React Native development.
Once you know the ABC of this framework, try your hand at real-life projects. Put your own ideas into action. You can create an app based on open API. Learn through solving specific problems that you encounter while coding.
You can always count on React Native’s open and helpful community that greatly supports knowledge sharing. You can find a lot of articles with great insights on medium and many tutorial videos on YouTube.
About the author
RECOMMENDED ARTICLES