Czy w 2021 roku nadal warto uczyć się React Native?
Minęło około sześciu lat, odkąd React Native został wypuszczony jako framework open source. Jak wygląda teraz?
Rozmawiałam z Tomaszem Małyszem, naszym Senior Frontend Software Engineer, o początkach React Native i jak rozwinął się od tamtej pory, jego obecnych zaletach i czy nadal jest atrakcyjnym frameworkiem z punktu widzenia rozwoju kariery zawodowej.
Jeśli znasz JavaScript, masz doświadczenie w tworzeniu stron internetowych i chcesz tworzyć najnowocześniejsze aplikacje mobilne bez ograniczania się do jednego natywnego środowiska, to… czytaj dalej, aby dowiedzieć się, czy React Native to nadal dobry kierunek.
Zacznijmy jednak od początku.
Co to jest React Native? Skąd się wziął i jak się rozwijał?
React Native to framework stworzony przez Facebooka, który pozwala tworzyć natywne aplikacje mobilne jednocześnie na Androida i iOS. Dostarcza szereg komponentów służących do tworzenia interfejsu użytkownika, które przekładają się na natywne kontrolki odpowiadające danej platformie. Dla przykładu, gdy chcemy wyświetlić linię tekstu, pisząc w RN użyjemy komponent `Text`, a framework zadba o to, by aplikacja na Androidzie użyła natywnej kontrolki `TextView`, a na iOS `UITextView`.
Cofnijmy się teraz nieco w czasie. Początki frameworka React Native sięgają lat 2012-2015, kiedy twórcy Facebooka pracowali nad jego wersją mobilną. Początkowo próbowali to zrobić przy użyciu technologii web deweloperskich. Okazały się one jednak niewystarczające, biorąc pod uwagę rosnącą popularność aplikacji mobilnych oraz znaczenie user experience. Zapewnienie dobrego UX dla Facebooka w wersji mobilnej stało się jednym z ich głównych celów.
Przełomowym momentem było odkrycie sposobu na tworzenie kontrolek natywnych w iOS przy użyciu JavaScript. Następnie został zorganizowany Hackathon, który pozwolił na rozwinięcie tego pomysłu oraz opracowanie prototypu React Native. Następnie, w 2015 roku, Facebook wydał pierwszą wersję React Native i ujawnił, że Ads Manager był pierwszą aplikacją napisaną w całości w React Native. Wkrótce dołączyły kolejne.
Przykłady aplikacji napisanych w React Native
Instagram to kolejny gigant, o którym wiadomo, że w pewnym zakresie używa React Native (na przykład widok powiadomień jest napisany w React Native).
Skype również korzystał z tego frameworka, przynajmniej do 2020 roku, kiedy to Microsoft zdecydował się zastąpić React Native Electronem (dla użytkowników Windows 10).
Inne przykłady aplikacji, które korzystały lub obecnie używają React Native to popularne i dobrze znane narzędzia, takie jak Airbnb, Wix, Walmart, Uber Eats, Tesla, Discord, czy Gyroscope.
Dlaczego czołowe firmy na świecie sięgają po React Native?
OSZCZĘDZA PODWÓJNEJ PRACY
W przypadku technologii natywnych firmy potrzebują dwóch zespołów programistów wyspecjalizowanych w każdej z technologii osobno: jednego dla aplikacji na iOS, a drugiego dla Androida. W React Native dzięki jednej bazie kodu możesz zbudować aplikację na dwie różne platformy jednocześnie, za jednym zamachem, używając jednego języka. Warstwa logiczna jest napisana w JavaScript, widoki są definiowane za pomocą React Native. React sam określa, która kontrolka będzie używana na odpowiedniej platformie: iOS czy Android.
Oczywiście, docelowo wciąż mamy do czynienia z dwiema różnymi platformami. Może okazać się, że specyficzne wymaganie będzie musiało zostać rozwiązane osobno, z uwzględnieniem różnic.
Dodatkowo, nie każda funkcjonalność urządzenia mobilnego jest dostępna z poziomu frameworka. Konieczne może okazać się napisanie natywnego modułu, którego użyje następnie aplikacja React Native, co oznacza, że doraźnie potrzebne mogą być też zespoły specjalizujące się w technologii natywnej.
SKRACA CZAS DEVELOPMENTU
Tworzenie i wdrażanie aplikacji React Native trwa dość krótko. Dzięki funkcji “fast refresh”, przy każdym zapisie lokalna wersja jest odświeżana w ciągu zaledwie kilku sekund. Jeśli zmienisz kontrolkę w kodzie, po zapisaniu zmiany będzie ona natychmiast widoczna w symulatorze. W przypadku aplikacji natywnych, aby zobaczyć zmianę, należy zrobić pełną rekompilację aplikacji, a co za tym idzie, wdrożenie trwa dłużej. Choć tu pomocne mogą być narzędzia jak np. “Podgląd” dla SwiftUI w xCode, które daje możliwość podobną do “fast refresh”.
ZESPOŁY ZORIENTOWANE NA PLATFORMĘ ZMIENIAJĄ SIĘ W ZESPOŁY ZORIENTOWANE NA PRODUKT
Korzystając z React Native, firmy mogą mieć jeden zespół programistów skupionych na pracy nad produktem, zamiast dwóch oddzielnych zespołów pracujących nad wersjami aplikacji na każdą platformę osobno.
Pora na część techniczną. Rzućmy okiem pod maskę React Native i zobaczmy, jak działa od środka.
Jak działa React Native? Jakie aktualizacje zostały ostatnio wprowadzone?
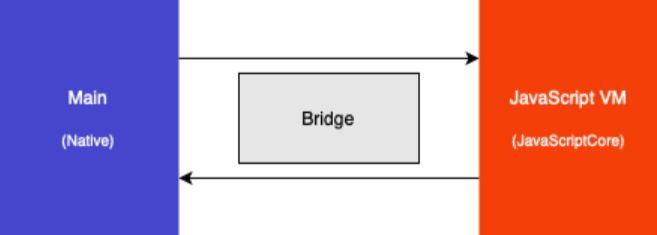
Ogólnie mówiąc, działanie React Native opera się na 3 częściach: wątku głównego (natywnego), wątku JavaScript oraz narzędzia służącego do komunikacji pomiędzy nimi, tzw., mostku (z ang. Bridge).

Część JavaScript odpowiada za logikę biznesową, funkcjonalność oraz definicję, jak interfejs użytkownika powinien wyglądać. Ale to część natywna i główny wątek odpowiadają za wyświetlenie odpowiednich kontrolek i bezpośrednią obsługę wszelkich akcji wykonanych przez użytkownika.
Gdy użytkownik wykonuje jakąś akcję, dla przykładu naciśnie przycisk, jest to zarejestrowane przez wątek główny, natywny. Następnie, przez mostek, informacja o tej akcji trafia do maszyny wirtualnej JavaScript, gdzie wywoływany zostaje napisany przez nas kod, przypisany do danej akcji. Wyliczony zostaje nowy stan aplikacji, który z powrotem przez mostek, przekazywany jest do wątku głównego.
Możesz również wyobrazić sobie ten proces jako rozmowę: moduł natywny uruchamia aplikację i pyta JS „Co chcesz zrobić?”. Następnie JS wysyła wiadomość zwrotną z instrukcjami „Chcę, aby wyświetlany był ten lub tamten widok”.
Ważne jest to, że wątki są dwa, a nie jeden, więc nigdy nie wchodzą sobie w drogę. Ponieważ jednak jest to proces asynchroniczny, czasami, gdy wykonywanych jest wiele operacji, informacje na ich temat przekazywane przez mostek mogą nie dotrzeć na czas. Może to czasami skutkować niższą wydajnością lub gorszym UX, na przykład problemami z formatowaniem, gdy użytkownik szybko wprowadza numer karty kredytowej.
Inżynierowie Facebooka nieustannie pracują nad poprawą wydajności React Native, co z kolei przekłada się na lepsze User Experience aplikacji zbudowanych w tym frameworku. W planie jest zmiana sposobu komunikacji pomiędzy wątkiem JS a natywnym, tak by była synchroniczna, bardziej wydajna. W między czasie, w raz z wydaniem wersji 0.64 React Native, możliwe jest skorzystanie z innego silnika obsługującego JavaScript – Hermes. Dzięki temu, aplikacje uruchamiają się szybciej i zajmują mniej pamięci. Takie ulepszenia są dowodem na to, że mimo React Native ma już 6 lat, to wciąż ewoluuje i jest nadal rozwijany przez swoich twórców.
Jeśli więc zadawałeś sobie pytanie, czy nadal warto uczyć się React Native w 2021 r., jest to jeden z powodów, dla których nadal jest to dobra ścieżka kariery do wyboru. Zalet React Native jest jednak więcej.
Dlaczego w 2021 roku nadal warto uczyć się React Native
Jeśli masz już doświadczenie w tworzeniu stron internetowych, nauka React Native da ci duże możliwości przy stosunkowo niewielkim wysiłku. Masz już kilka umiejętności przydatnych podczas nauki React Native: znajomość Reacta i powiązanych narzędzi, deklaratywny UI lub podejście komponentowe do tworzenia aplikacji. Na początek to naprawdę solidna baza wiedzy.
Bycie React Native Developerem otwiera drzwi do interesujących, nowatorskich projektów, które często wykorzystują innowacyjne technologie, takie jak Augmented Reality. Przykładem takiego projektu może być aplikacja, która pozwala użytkownikom zobaczyć, jak meble, których zakup rozważają, będą wyglądać w ich mieszkaniu lub sprawdzić, jak zaprojektowany przez nich dom będzie pasował na działce, którą chcą kupić. Brzmi całkiem nieźle, prawda?
Ponieważ coraz więcej firm decyduje się na tworzenie aplikacji mobilnych w React Native ze względu na szybszy czas programowania i wdrażania, możliwości pracy dla programistów React Native są ogromne i zdecydowanie warto wybrać tę ścieżkę kariery.
Jak pod tym względem wypada Flutter?
Flutter, podobnie jak React Native, jest frameworkiem typu open source, który umożliwia tworzenie natywnych aplikacji mobilnych zarówno na Androida, jak i iOS, przy użyciu jednej bazy kodu. Został wydany w 2017 roku przez Google. Od tego czasu zyskał dużą popularność i jest uważany za głównego konkurenta React Native ze względu na jego wysoką wydajność.
Chociaż React Native i Flutter mają wspólną płaszczyznę, różnią się także w niektórych kluczowych aspektach. Jeden z nich jest szczególnie ważny z perspektywy nauki tworzenia aplikacji natywnych: język. Flutter używa Dart, języka programowania opracowanego przez Google. Znajomość Dart jest znacznie mniej powszechna wśród programistów niż JavaScript używanego w React Native. Dlatego wielu developerów uważa, że React Native jest łatwiejszy do nauczenia się, ponieważ jeśli znasz JavaScript, to praktycznie znasz już podstawy React Native.
Czego trzeba się nauczyć, aby zostać developerem React Native?
Jak już wspomnieliśmy, React Native opiera się na technologiach web developmentu, więc jeśli pochodzisz ze środowiska front-end, masz solidną wiedzę na temat tworzenia stron internetowych, a w skład Twoich umiejętności wchodzi JavaScript, a także CSS, masz już dobre podstawy do tego, by zostać programistą React Native. Jeśli nie, to na początku zapoznaj się z web developmentem. Znacznie ułatwi to naukę React Native.
Jeśli masz już tę wiedzę i umiejętności, możesz zapoznać się z dokumentacją React Native i procesem wdrożenia aplikacji napisanych przy użyciu tego frameworka. Potrzebne również będzie zapoznanie się z aspektami istotnymi w codziennej pracy, które różnią się jednak od świata “webowego”: nawigacja, zarządzanie zgodami do poszczególnych części systemu a także używanie bibliotek pracujących z funkcjami telefonu, jak np. aparat.
Następnie doskonal swoje umiejętności na prawdziwych projektach.
CZY LEPIEJ NAUCZYĆ SIĘ REACTA PRZED NAUKĄ REACT NATIVE?
Tworzenie natywnych aplikacji mobilnych w React Native jest bardzo podobne do tworzenia aplikacji webowych w Reactcie pod pewnym względem. Jeśli nie masz jeszcze dużej wiedzy technicznej i doświadczenia w tworzeniu stron internetowych, warto najpierw zapoznać się z Reactem.
CZY ZNAJOMOŚĆ NATYWNYCH TECHNOLOGII POMAGA W NAUCE REACT NATIVE?
Na pewno. Doświadczenie w tworzeniu aplikacji przy użyciu technologii natywnych może pomóc w takich aspektach jak dystrybucja aplikacji, czy samo obcowanie z urządzeniami mobilnymi. Jednakże tworzenie interfejsu użytkownika, jak i kodu biznesowego w JavaScript może wymagać lekkiej zmiany mindsetu.
JAKIE SĄ NAJLEPSZE ŹRÓDŁA DO NAUKI REACT NATIVE?
Istnieje wiele zasobów online, z których można się nauczyć React Native. Po pierwsze – oficjalna dokumentacja.
Kiedy poznasz już podstawy tego frameworka, spróbuj swoich sił w prawdziwych projektach. Wcielaj w życie własne pomysły. Możesz na przykład stworzyć prostą aplikację opierającą się na open API. Ucz się poprzez rozwiązywanie problemów, z którymi zetkniesz się w trakcie programowania.
Zawsze możesz liczyć na otwartą i pomocną społeczność React Native, która chętnie wspiera wymianę wiedzy. Na medium możesz znaleźć sporo artykułów ze świetnymi insightami, a na YouTube wiele przydatnych filmów instruktażowych.
O autorze
RECOMMENDED ARTICLES



